
様々なブログで見かけるかわいいアイコン、自分で作るのは中々骨が折れますね。
「FontAwesome」は、種類豊富なアイコンが利用できるサービス。
無料で使えるほか、商用利用もできる便利なフォントアイコンです。
スポンサードリンク
目次
FontAwesomeとは?
ブログやサイトで使用できる、いろいろな形のアイコンを配布してくれているサービスです。
Freeのものなら無料で使えるほか、有料ならPro版のアイコンも利用可能に。
Pro版の方がアイコンの種類が多いですが、無料版でもかなりのラインアップになっています。
まずは無料版をじっくり試すのがおすすめですよ。
無料でFontAwesomeを使うには
FontAwesomeを利用するには、ブログのヘッダー部分にコードを記述しておく必要があります。
コードの取得方法は、主に以下の2通りです。
① 無料でメールアドレスを登録してCDNコードを取得する方法
② 登録せず指定コードを貼り付け、アップデート毎に書き換える方法
①と②の手順をそれぞれ解説します。
① 無料でメールアドレスを登録してCDNコードを取得する方法
公式サイトの「無料で始める(Start for Free)」からメールアドレスを入力、届いたメールのリンクから登録手続きを完了させます。
名前やパスワードを登録すればCDNコードが発行されるので、コピペしてヘッダー部分に貼り付ければ準備完了です。
公式サイトはこちら
Start | Font Awesome
貼り付けるには、ワードプレスのダッシュボードから外観→テーマ編集へと進み、編集するテーマを選択。
テーマファイルは「header.php」を選び、
html
<header></header>のコード内に貼り付けましょう。
② 登録せず指定コードを貼り付け、アップデート毎に書き換える方法
メールアドレスを登録せずに使うには、「header.php」のheader内(①の時と同じ場所)に以下のコードを貼り付ける方法があります。
html
<link href="https://use.fontawesome.com/releases/v5.10.1/css/all.css" rel="stylesheet">
上記の中の“v5.10.1”は、適用するFontAwesomeのバージョンです。
バージョンがアップデートされれば、この部分を書き換えることで新バージョンのアイコンが使えるようになります。
常に新しいものを利用したい場合は、更新毎に書き換えるようにしましょう。
最新バージョンは公式サイトで確認してください。
コードを貼り付けてアイコンを表示させよう
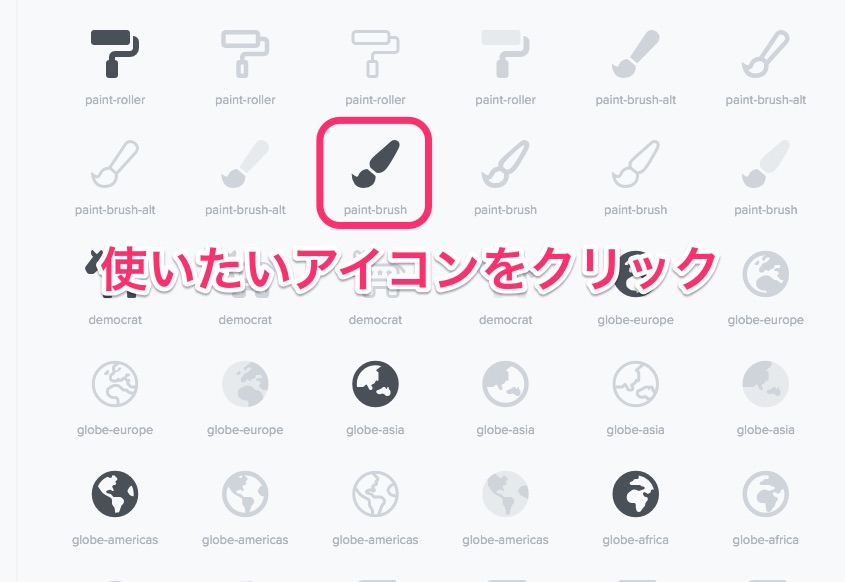
上記いずれかの準備が完了すれば、あとは公式サイトからアイコンコードを検索し、表示させたい所にコピペして使います。
この作業はテキストモードで行ってください。
無料版と有料版とでは、使えるアイコンが違います。


スポンサードリンク
FontAwesomeをAFFINGER5で使ってみよう
ワードプレスの有料テーマ「AFFINGER5」を使っている場合は、先にあげた①または②の手順(ヘッダーへのコード入力)は不要です。
コピペしてきたアイコンコードをそのまま貼り付ければ、アイコンを利用できます。
そのままでは表示されない場合は、fasの部分をfaにしてみてください。
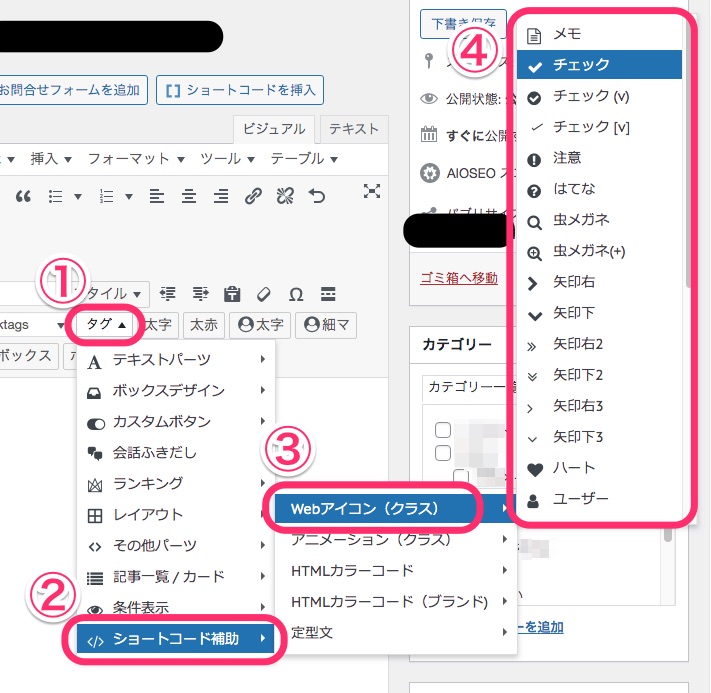
AFFINGER5に備わっているアイコンですが、ビジュアルモードの「タグ→ショートコード補助→Webアイコン(クラス)」から確認できます。

「Webアイコン(クラス)」からそのまま選択するだけでは、アイコンタグが入力されるだけで、実際の画面にはアイコンが表示されません。
ビジュアルモードでコードを確認し、テキストモードに切り替えて以下の「ここにアイコンタグを入力する」の部分にコードタグを入力、反映させましょう。
html <i class="ここにアイコンタグを入力する"></i>
ハートのアイコン(コレ→)であれば、
html
<i class="fa fa-heart"></i>
となります。
タグの中に使いたいアイコンがなければ、上述のように公式サイトから引っ張ってきましょう。
ボタンやカードにアイコンを使う場合
そのほか、AFFINGER5に備わっているコードに「fontawesome=""」がある場合、ここにアイコンタグを入力することでもアイコンを表示させられます。
例えば、ビジュアルモードにある「ボタン」を押すと、以下のようなコードが挿入されます。
html [st-mybutton url="#" title="詳しくはコチラ" rel="" fontawesome=" " target="_blank" color="#fff" bgcolor="#e53935" bgcolor_top="#f44336" bordercolor="#e57373" borderwidth="1" borderradius="5" fontsize="" fontweight="bold" width="" fontawesome_after="fa-angle-right" shadow="#c62828" ref="on"]
この中に「fontawesome=""」がありますね。
""の間に、アイコンコードの一部を以下のように抜き出して、そのまま貼り付けます。
抜き出すのは「<i class="○○○○"></i>」の○○○○の部分です。
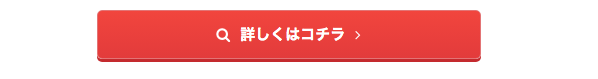
例として、虫眼鏡のアイコン(fa-search)で試してみましょう。
html [st-mybutton url="#" title="詳しくはコチラ" rel="" fontawesome="fa-search" target="_blank" color="#fff" bgcolor="#e53935" bgcolor_top="#f44336" bordercolor="#e57373" borderwidth="1" borderradius="5" fontsize="" fontweight="bold" width="" fontawesome_after="fa-angle-right" shadow="#c62828" ref="on"]
すると下画像のように、ボタンの「詳しくはコチラ」の左側に虫眼鏡アイコンを表示させられます。

ほかにも“マイボックス”や“カード”などで「fontawesome=""」が使われているので、アイコンを表示させたい場合は同様の箇所にアイコンコードを入れましょう。
こちらもうまく表示されない場合、コードのfasをfaに変えてみてください。
FontAwesomeを使って見やすいブログに
文字だけだと野暮ったい、物足りない印象を受ける時は、FontAwesomeのアイコンを活用してみましょう。
アイコンをプラスすることで、絵で見て直感的に理解できるように。
より親しみやすいブログデザインを追求するなら、使って損はないサービスですよ。
スポンサードリンク