文字を太くしたり、色を変えるなどの「文字装飾」。
上手に使えば、ブログ記事を見やすくできます。
裏を返すと、使い方次第ではマイナスの視覚効果にもなり得るのです。
読みやすくなる装飾のつけ方をマスターし、読者の満足度を高めましょう。
スポンサードリンク
目次
ブログの本文を装飾する際に気をつけたいポイントは?
文字装飾は、記事を読み進める意欲に関係してきます。
読みやすい装飾の基本を紹介するので、ぜひ参考にしてみてください。
強調文字は“1見出し=1〜2つ”までを基本に
1つの見出し(大体ですが200〜300文字)に対し、強調するのは1箇所、多くても2箇所までにとどめるのが基本となります。
強調箇所が多すぎると、何を一番伝えたいのかがわかりにくくなるほか、視覚的にもうるさい印象に。
その見出しの本文の中で、最も大切な箇所に強調をつけましょう。
強調をつけた箇所の前後にも目が行き、自然と一番伝えたい情報が理解しやすくなります。
3箇所以上に強調をつけたくなるようなら、本文自体を見直す必要があるかも。
似たようなことを繰り返していないか、見出しの内容からズレていないかなどを確認するほか、もう1つ見出しを増やして文章を分けることも検討しましょう。
装飾はカラー?黒い太文字?
基本の文字色に黒を採用するブログが多いかと思います。
強調したい箇所をstrongタグで囲むと、色はそのまま少し太い文字になりますね。
これでも十分強調を表現することはできるので、最初はstrongで大切な部分をピックアップするところから始めてみましょう。
色を使う場合、あまりにたくさんの色を使うと逆に読みづらくなります。
目がチカチカする、どれが重要かわかりにくくなるといった現象が懸念されるのです。
基本の1色を決め、多くても2色までで十分かと思いますよ。
強調の見え方は端末によって違うので注意
私も最初は黒い太文字の強調だけにとどめていました。
しかし、ブログ(このブログではありませんが)の読者にiPhoneユーザーが多くなり、改めてiPhoneからの見た目を確認すると、黒い太文字では通常の文字と見分けがつきにくい印象を受けたのです。
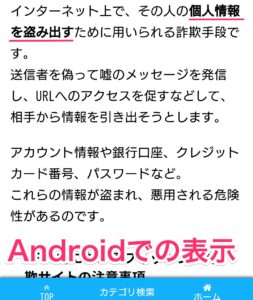
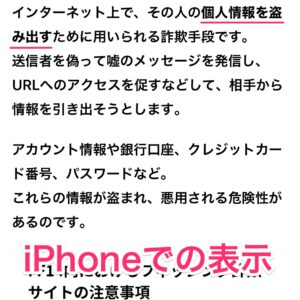
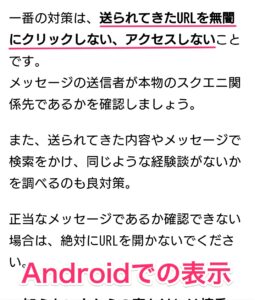
下画像のAndroid画面とiPhone画面、同じ記事ですが強調具合の差がわかるはず。
強調箇所に下線をしていますが、本来の記事にはありません。
下線がないと、iPhoneの方はAndroidに比べて強調部分がわかりにくいですよね。
記事①

===================================

===================================
記事②

===================================

===================================
普段はPCとAndroidスマホからしか確認していなかったので、iPhoneでは見た目のイメージが違うことに気づきませんでした。
これを機にiPhoneからの視覚イメージを優先するため、黒い太文字ではなく赤い太文字に変更した経緯があります。
文字の見え方は、どの端末からアクセスするかや、使っているワードプレステーマも影響すると思います。
サーチコンソールなどの解析ツールを通し、あなたのブログはどの端末からの読者が多いのかをチェックしましょう。
その上で、自分のブログではどのような対策を取るべきかを考慮してみてください。
囲みなどの装飾パターンも2〜3つくらいまで
箇条書きにしてポイントをまとめたい、補足事項や注意点を囲んで表示したい。
こうした装飾も、あまりに種類が多すぎると統一感がなくなります。
多くても2〜3種類あれば、十分に情報を整理させられますよ。
迷う場合は“ネガティブ”、“ポジティブ”、“それ以外”など情報をジャンル分けし、それに応じた装飾を使うようにしましょう。
ブログテーマのカラーとの親和性も考慮できると、より統一感が出ますね。
スポンサードリンク
これは逆効果かも?NGな装飾の一例
カスタマイズ機能が多いプラットフォームだと、色々と試してみたくなるもの。
しかし、装飾のやり方によっては読者の集中力を妨げてしまいます。
途中離脱が起こりかねない、NGな装飾の一例を知っておきましょう。
強調の種類が多すぎる
上でも述べましたが、色や装飾パターンの種類が多すぎるのはNG。
一番伝えたい情報がブレる、視覚的に騒がしい印象を受けます。
同じ色を使う場合でも、下線、太文字、囲み、アニメつきなど、パターンが多すぎるのも避けましょう。
2〜3パターンくらいあれば十分です。
装飾はできるだけシンプルに、読者の集中力が続くようなものだけに絞ってみてください。
強調箇所が多すぎる、長すぎる
強調する箇所は、極力要所に絞って行いましょう。
そうすることで見た目もスッキリし、重要な情報を端的に伝えられます。
あれもこれも強調する、2行まとめてや接続詞などを含めてしまう……こうした装飾は、本当に大切な情報が何かわかりにくくなる一因です。
記事の焦点となる部分にスポットライトを当てる感覚で、強調箇所を定めてください。
絵文字での装飾
絵文字も装飾の1つですが、ブログやサイトには不要です。
特に解説系の記事だと、書き手の感情が見え過ぎて肝心の情報が入りにくくなります。
視覚的にも余計な絵がチラつくことで、集中力が途切れる一因に。
内容に注力してもらえるよう、絵文字を使うのは控えるようにしましょう。
装飾を適度に使ってブログ記事の見栄えアップ
程よく文字装飾を活用すれば、記事の見え方に違いが出ます。
重要なポイントが明確になり、情報が伝わりやすくなるのです。
使い方を誤ると逆効果にもなるので、バランス良く装飾していくのがポイント。
ブログの方向性にあった色使いやパターンを決め、それを軸に装飾を行っていきましょう。
スポンサードリンク


